Conversational UIs and bots for news and information — Part 1
17 June 2015
The last couple of years have seen some great projects exploring different uses of technology and the city. Hello Lamp Post, which took place in Bristol during the summer of 2013, was particularly exciting. In case you haven’t seen it, here’s the idea: people send a text message to an object around the city such as a lamppost or postbox and then become part of a conversation with other people who have done the same. The main point here is that the city’s inanimate infrastructure becomes the conduit to layers of information, stories and other people without those objects actually being connected to the network.
We were keen to explore this idea in the context of news and information. Imagine if you could build up detailed maps and information about demographics, crime, housing and schools (all from public sources) as well as timely information such as what’s on and what’s happened and then people could interact with this wealth of information about specific locations through the city’s infrastructure in playful and engaging ways. Add to this elements such as sensors, e.g. Smart Citizen project with FutureEverything, and there are some very rich and exciting things to explore — air composition (CO and NO2), temperature, light intensity, sound levels, and humidity. That was the pitch. The Manchester Evening News were also keen on the idea — in particular, how it could be used to help a news organisation to become part of the fabric of the city.
Traditional approaches
There’s some existing approaches to providing these kind of services and information.
- Mobile app — User must download it. Limits audience. Keeps the experience with the screen.
- Information kiosks / touch screens — Expensive and proven to be under-utilised.
Making inanimate objects social and connected
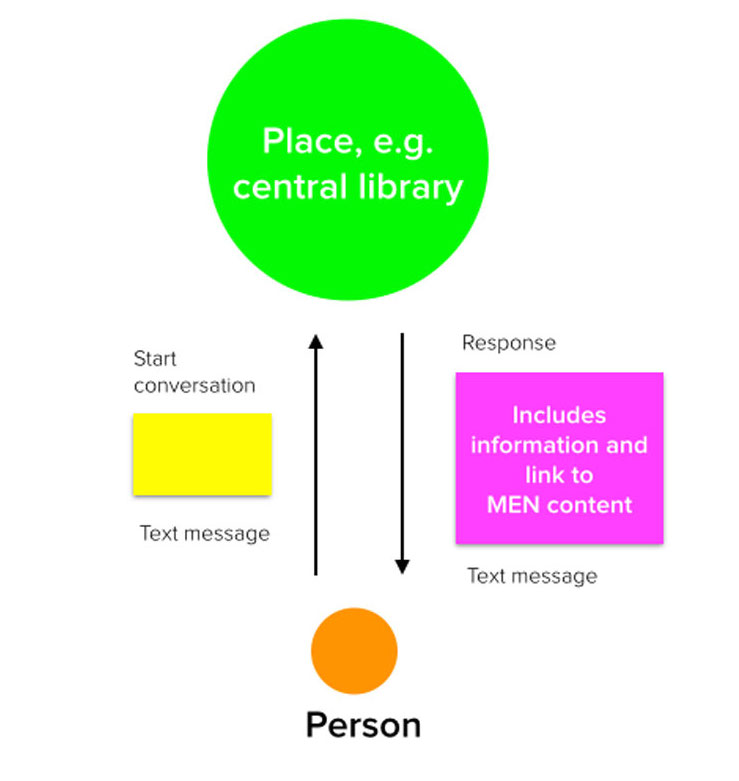
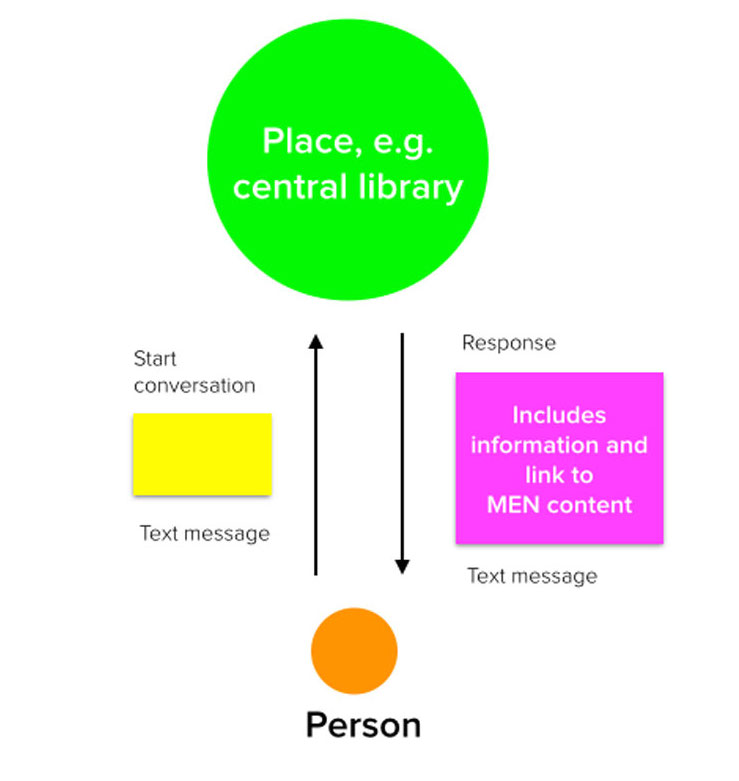
If we give the illusion of a connected object using existing city infrastructure and build a conversational user interface which anyone with a phone could engage with, we could in theory avoid the problems of the traditional approaches.
These objects are rooted in a particular location, so we can provide neighbourhood-specific content without any geolocation wrangling. Everybody has SMS, so there’s no friction, such as go to the App store and download this app — before a user can even begin. The framing premise is also convincing: these object sit in the city and are witnesses to the changing face of the city, its history and the activities taking place there. In the end we came up with a range of possible activities.

- Neighbourhood news — Specific news and information for a particular area
- News archives — Historical news and images revealing the city’s history
- Service discovery — What’s around me? What can I do? eg cinema listings, restaurants, etc
- Ambient and other data — traffic, crime, sensors data such as noise and air quality
- Civic expression — relationships between citizens and their city
Project Aims
So we decided to build some prototypes to explore:
- Will users interact in this way? Design of conversation user interfaces and social objects and reactions to them
- Is it useful? Are these encounters different or better than simply using a website or app?
- Is it an effective gateway to MEN content? Does MEN have the right kind of news of information for this approach?
This post is part of a series about a project exploring conversational UIs for news and information to help Manchester Evening News become part of the fabric of the city.
Leeds Creative Labs — Hepworth Edition
29 May 2015
I wrote this post for the Leeds Creative Labs — Hepworth Edition where it was published. I‘m also posting it here for archiving.
Here‘s a picture of our excellent team: Steve Manthorp, Louise Atkinson, Joanne Armitage (and me taking the picture).

We roved far and wide in previous meetings, leapfrogging from one idea to the next, careful not to kill anything with even the whiff of goodness. But with the deadline just over a month away, the next two meetings at the School of Music in Leeds were time to focus. As it turned out, four strands emerged quite naturally, each around a certain aspect of the object, its place in the world and its relationship to the gallery and the audience.
- The iterative object is about encouraging people to re-work and re-use works of art, to “fork” them (in web parlance) and do their own thing with the original artworks as the basis. Monkey Jesus cropped up. Cecilia Gimenez’s attempt to restore a fresco by Elias Garcia Martinez was derided at first but has become an attraction in itself. What would happen if we provided people with a framework to encourage this kind of behaviour with Hepworth’s sculptures?
- The venerated object pokes at barriers – physical and otherwise – which can placed between the viewer and a work of art. Consider an object encased in glass which becomes gradually more opaque as more people look at it. Or even one which would be destroyed if viewed too many times. Taking things to extremes helps to highlight how things are at the moment, to understand the current situation and try to change it. The practical ways we could make this happen – such as electrochromic glass and Sonte glass – also made interesting discussions.
- The decontextualised object is crammed with hyped technology such as 3D printing and computer vision, but at heart it’s about trying to bring some of the qualities and affordances of the web to our physical interactions with works of art. Most good gallery and museum websites have ways to explore the collection, placing an artwork in context of its metadata such as artist, country, date, materials, period, etc. Lots of people are already scanning works of art. What would it be like if people could handle 3D prints of works of art and be presented with relevant information projected around it?
- The unrealised object plumbs the depths of the Hepworth archives for sketches, notes and other fragments which the artist did not make into sculptures. What if we could bring those works off the page and into the world?

These ideas started to hang together quite nicely. In each case we picked up on stuff which is already happening and tried to create a framework which would encourage that behaviour and help people present it back to the world. The idea of “open source” kept cropping up as a model for collaboration and co-creating. Perhaps an even better one is “view source”. Being able to view source on a HTML page is a vital part of seeing how a webpage is constructed, copy and pasting it and using it yourself. This approach seem to be at the heart of each of our explorations – what would the ability to “view source” look like for sculpture, what behaviours would it encourage, would they be worthwhile? Come along to the Hepworth on 4th June to find out.
Web APIs — Learning lunch at Hacks/Hackers MCR
16 May 2015

We tried something different this time. Inspired by a journalist called Noah Veltman, we put on a HacksHackers Manchester “learning lunch”. We hope it will be a way for people to learn about and discuss important topics for journalism in the 21st century.
The first one was on the subject of web APIs. An API (Application Programming Interface) is a way of getting information out of a system without having to know all the details about how the system works. Everything from Twitter to Yelp to Google Spreadsheets has an API and we looked at:
- the basics of how web APIs work
- why you might want to use them
- how you can use them without doing any programming
- Popular APIs
We booked some tables at Ziferblat on Edge Street in the Northern Quarter, a venue which charges 5p a minute per person. It includes superfast Wi-Fi, unlimited free coffee, tea, soft drinks, waters, cakes, biscuits, toast, savoury snacks and cereals. It was a good session.
Here’s the slides from the talk.
Update
Here’s a list of web APIs that don’t need authentication making them easier to mess around with.
Hack the election at Hacks/Hackers MCR
29 March 2015

The fourth Hacks/Hackers Manchester was about the general election. How can we make the upcoming general election more interesting to young people and encourage them to use their vote? Can we use games, apps and other tools to engage them in the democratic process or just to make it more fun?
Here are my notes from the event.
First up was Beth Ashton, Social Media Editor at MEN, who outlined how for the newsroom had come since the last election. She also talked about some of the planned coverage including the Manchester Manifesto, an online poll on local and national issues which had over 5,000 respondents.
Next up was Francis Irving, CEO Scraperwiki. He’s a programmer and activist who has built what he referred to as “disruptive, civic tools” such as YourNextMP and ElectionLeaflets.org.
He went through various points from Agitprop Àgogo, a set of posts by Tony Bowden, mySociety‘s “international agitator” outlining mistakes and opportunities in civic technology. It’s a great site and well worth exploring in depth. Here’s a few that stood out:
To end we had Dan Hett, a games developer and livecoder who works at the BBC. He gave an excellent talk on his approach to work:
- Restrictions are good. Not having much time or money can be to your advantage.
- If it’s stupid but it works, it’s definitely not stupid.
- The only valid test is other people. Get it working quickly then iterate.
- Stay focused. Remember your objective. Don’t get too attached.
- Choose your weapon wisely. Use what your know.
- FINISH
A great evening with much to mull over. Thanks to all the speakers.
Maps — Lightening talk at Hacks/Hackers MCR
09 December 2014
I did a quick introduction to digital maps at Hacks/Hackers Manchester in November. Here’s the instructions and links for reference.
Geocoding
A quick and simple process for getting the latitude and longitude for a column of addresses.
- New Google spreadsheet – Columns: Location, lat, lon
- Tools->Script Editor
- “Create new project”
- “Blank Project”
- Paste in this script – https://gist.github.com/robertocarroll/a819e8b625d73068bc15
- Publish->Deploy as Web App
- Spreadsheet -> select rows -> Macros-> Geocode Selected Cells Worldwide
- Each address should now have co-ordinates
Export
Geojson is a good format for the data. It is flexible and allows you to add your own data to the structure. It’s quite easy to read, but it can be inefficient with large data sets and polygons (consider Topojson if project can work with modern browsers <IE8)
To export:
- Tools -> Script Editor
- “Create new project”
- “Blank Project”
- Paste in this script -https://raw.githubusercontent.com/mapbox/geo-googledocs/master/MapBox.js
- Publish->Deploy as Web App
- Spreadsheet -> select rows -> Geo -> Export
Display
- Try using http://geojson.io
- Cut and paste the geojson data exported above into the text window.
- Your points will appear on the map
- Table view is good to see and scan your data
- Use Github pages – free hosting and version control. Update the data using http://geojson.io
- Lots of ways to customise how the map looks and behaves, eg Tilemill (no programming skill required) or Mapbox JavaScript API (you need to know some JavaScript)
Tutorials
Data sources
Interesting examples
Digital maps tend to follow certain formats, but these examples show different and interesting approaches: